In this Lab you will extend the MathQuestion Lab to work with other components
Your task is to create a Math Exam with 3 components:
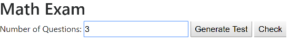
Exam header child component

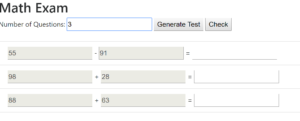
Clicking on generate test creates a random exam:
 the questions are implemented as another child components
the questions are implemented as another child components
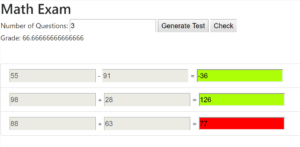
After filling the exam and click on check , mark correct answer with green and wrong with red and calculate the total grade on the exam header

Steps:
- Create a child component for the header
- Add input parameter for total grade
- Add output parameters and events for number of questions and check click
- Create a child component for the question
- Add input parameters for num1, num2 and the operand ( + , – , * , / )
- Add output parameter for result
- Create a parent component to implement the exam , read the number of requested questions, generate a random exam (with random numbers from 1 to 100 and random operand), check the exam and update result