In this lab, you will create a simple Math test application. The application generate a simple math problem and check the user result
- Create a new Angular app
- Add bootstrap support
- Use the main app.component to implement this app
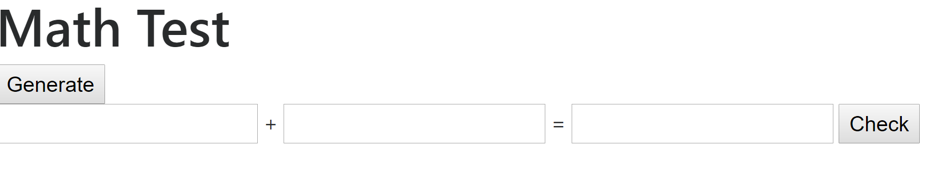
- Create the following form:

- Write a module (ES6) in directory app/Tools – MathTools.ts
declare a class with a single static function geterateRandomNumber(n:num)
Use Math.random() - Complete the application to check the result and display a message
- Change the message to use a bootstrap alert , add alerts for correct answer and wrong answer and use *ngIf to switch between them
- Change the last section to use only one alert and use ngClass instead (use array)
Part 2
- Add a new text box for the number of questions to generate
- Create a new type Question with fields : num1, num2, res
- Add a Question Array to the component
- Use <div> with ngFor to create an exam , add a textbox for the result
- On “check” button click – display a message grade: …
- use ngIf to display the message only after check click, use bootstrap alert and ngClass